前回の振り返り(【6話】ボス戦、Google広告作成!激闘の果てに…【Wannabe Academy体験談】)。
激闘の果てに、なんとかGoogle広告へ入稿するためのキーワードや見出しとかを作ったワシ。
今までの記事作成やペルソナ作り、カスタマージャーニマップとは全く違うやり方に、めっちゃ苦戦したんやった。
ちょっとずつGoogle広告の入稿へ本格的に進んでいく中、果たしてワシは付いていけるんやろうか…。
この記事で紹介するワシの「Wannabe Academy」体験談は、新コース「Webマーケティング スキルアップ、転職コース」への変更前に受講した2022年時点の情報やで。
せやから、新コースと当時のコースで一部内容が違うとこがある点に注意してな。
\無料個別相談会参加で入学金50%OFF/
/制度利用で受講料最大100%OFF\
Amazonギフトカード3万円or1万円プレゼント!
公式サイトURL:https://shareway.jp/wannabe_web/sidejob
アイキャッチ画像出典:https://unsplash.com/photos/AmEeEB1g3XQ
目次
今回は気付きの発表会と課題のフィードバックはなし
授業の本題に入る前に、いつもの気付きの発表会と課題のフィードバック!ってとこなんやけど、今回はなしやった。
ちなみに、今回の講師は前回と同じくメガネやったで。
 メガネ
メガネ
前回の授業で、気付きの発表をやる人の指定を忘れていました…。
それと、今日は20時以降に停電(※)になる恐れもあるので、少しスピートを上げてやります。
 カピまる
カピまる
まあ、それは仕方ないな(代表の授業やと、発表者の指定なしでぶっつけ本番なんやけど…)。
課題はGoogle広告の入稿手順を確認することやから、フィードバックしようにもできへんしな。
というワケで、今回は気づきの発表会と課題のフィードバックはなしで、授業の本題に移ったで。
(※)20時以降の停電について
2022年3月22日火曜日は、関東で電力不足による停電が心配されとった。
電力不足の原因は、16日に発生した福島県沖地震の影響で火力発電所が停止したこと、22日の朝から季節外れの寒さで暖房の需要が上がったことが考えられるで。
ワシもその日停電におびえとったんやけど、結局停電しなかった。
広告の測定をするためにはGoogleタグマネージャーが必要!
 https://unsplash.com/photos/IrRbSND5EUc
https://unsplash.com/photos/IrRbSND5EUc
前回、Google広告を完成させて配信する準備をした。せやけど、あのまま配信したら広告が上手く効果を上げてるのかが分からへん。
せやから、広告の効果を測定するためにタグを埋め込む必要があるんや。タグを埋め込むことで、ユーザーがどんな行動をしたのかが分かるようになる。
 カピまる
カピまる
タグを埋め込んだだけで、ユーザーがどんなことしたのかが分かるんか!? すごいで…。
せやけど、何でこんなことできるんやろ。
って、疑問を抱く人もおるよな。それは、タグと一緒に「Cookie」(クッキー)って呼ばれる仕組みが使われとるからできるんや。
「Cookie」の役割は、次の表でタグとの役割と見比べてみると分かりやすいで。

- サイトやブログに来たお客さんがどんな行動をしたか計測する
- Cookieに合図を出す役割がある

- サイトやブログに来たお客さんのデータを保存する役割がある
- タグから出た合図を受けて、どのページへアクセスしたか、商品を購入したかが分かる
 カピまる
カピまる
「Amazon」でカートに商品を入れ後にページを離れても、カートの中にアイテムが残っとるやろ?
それは、Cookieがお客さんのデータを保存してるおかげなんや。
そんな便利であるタグとCookieを使いこなすためには、コードを記事や広告に貼り付けなきゃアカン。
せやけど、コード直接貼り付けでやるとエラーが出て、広告や記事が表示されなくなることもあるんや。
 カピまる
カピまる
コード直接貼りなしで、誰でも簡単にやれる方法ってないんか…?
そんな時に役立つのか、Googleタグマネージャー(略してGTM)なんや!
Googleタグマネージャーを使えば、専門知識がなくてもタグの設定ができる。さらに、いろんなタグをこれ1つでまとめて管理できるから便利。
 カピまる
カピまるタグを使いこなすためには、Googleタグマネージャーでタグだけやなくて、トリガーって呼ばれるもんを設定しないとアカン。タグとトリガーの役割は、次の表を見てくれな。

- タグを動かすために必要な条件やルールのこと。
- トップページを見たら、このタグのスイッチを押してね! みたいに条件を作る
タグとトリガーの2つで1つのGoogleタグマネージャーなんや。
実際にGoogleタグマネージャーの設定をしてみよう!
 https://www.photo-ac.com/main/detail/23129343
https://www.photo-ac.com/main/detail/23129343
タグの役割やGoogleタグマネージャーの特徴が分かったところで、次は、Googleタグマネージャーの設定作業や。
Googleタグマネージャーの設定は、たいだい次の流れでやるで。
Googleタグマネージャーの設定の流れ
- Google広告でコンバージョンの設定をする
- Googleタグマネージャーでタグとトリガーを設定する
- タグを公開する
 カピまる
カピまる
おおまかな流れが分かったところで、早速、作業開始や!
Google広告でコンバージョンの設定をする
STEP
Google広告へアクセス
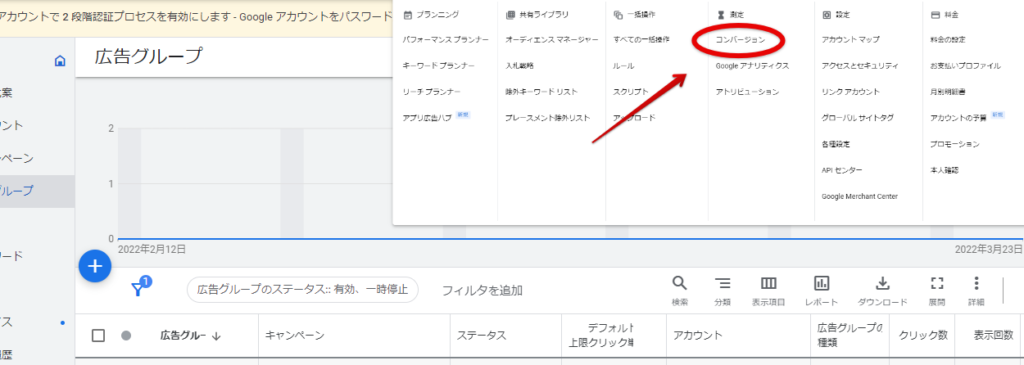
まず、Google広告へアクセスする。
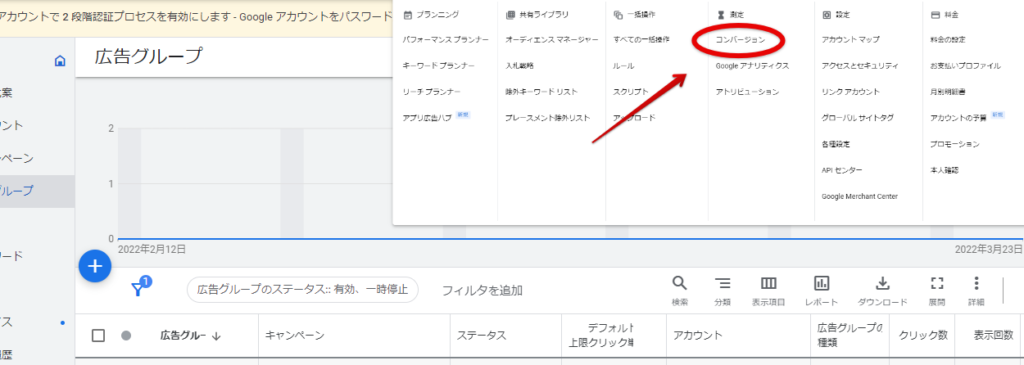
次に、「ツールと設定」の中にある「コンバージョン」をクリックするで。
 画像:Google広告より
画像:Google広告より
STEP
コンバージョンの種類を選ぶ
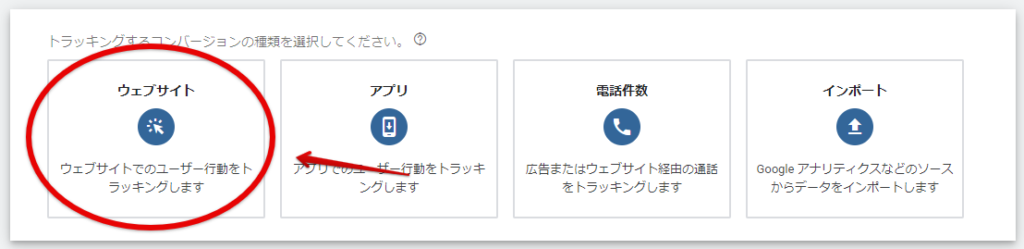
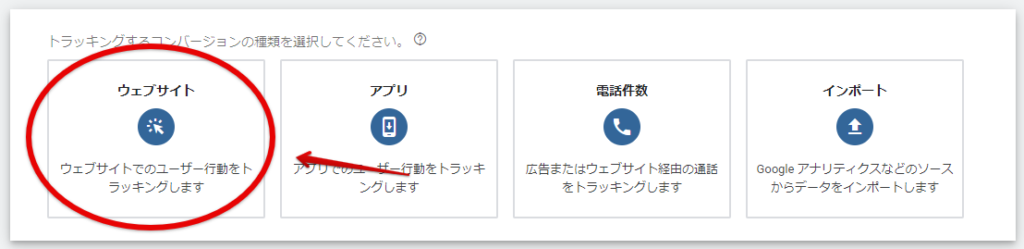
そしたらコンバージョンの種類を選ぶページになる。
今回はサイトでユーザーがどんな行動をしたか分析したいから、「ウェブサイト」をクリックするで。
 画像:Google広告より
画像:Google広告より
STEP
サイトのアドレスを入力する
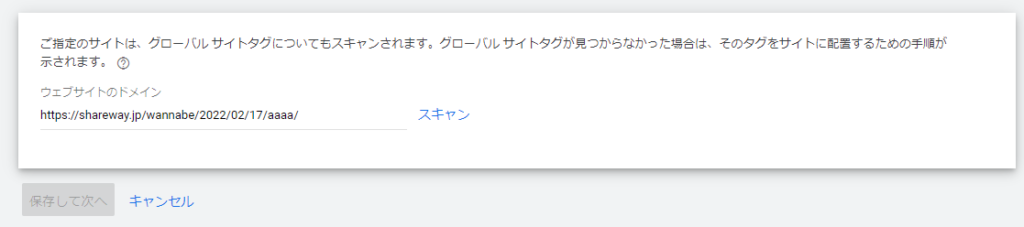
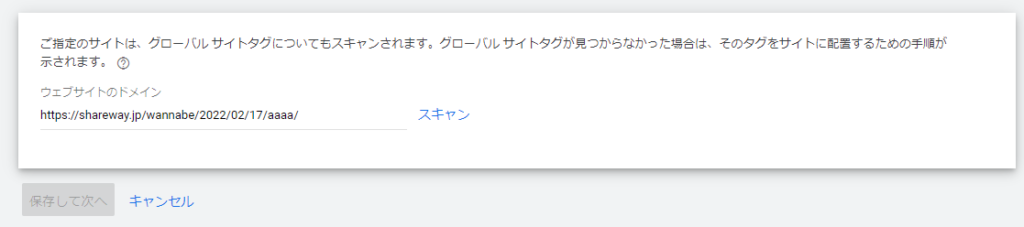
「ウェブサイト」を選んだら、次に測定したいサイトのアドレスを入力する。
今回は、ワシが課題で書いた記事のアドレスを入力したで。
 画像:Google広告より
画像:Google広告より
入力が完了したら、下画面にある「保存して次へ」をクリックや!
 画像:Google広告より
画像:Google広告より
STEP
コンバージョンの目標カテゴリを選ぶ
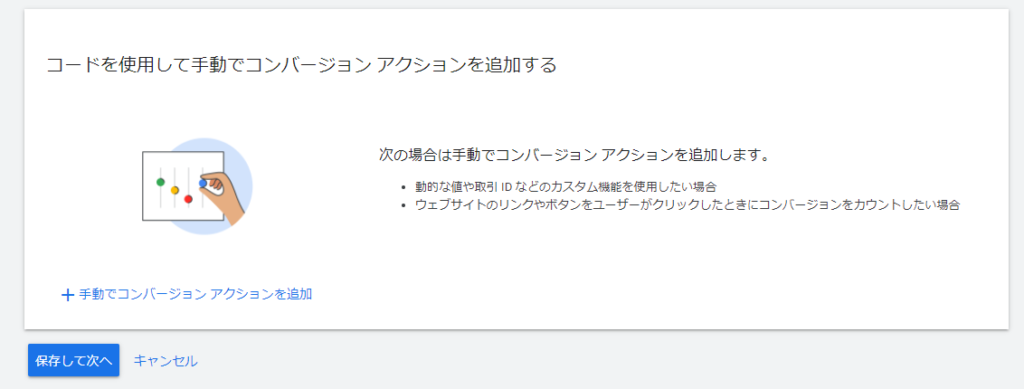
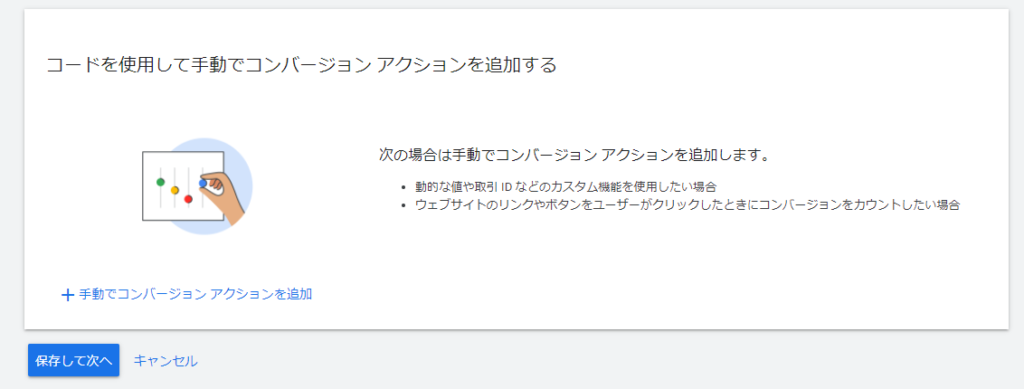
次に、コンバージョンの目標カテゴリを選ぶで。
 画像:Google広告より
画像:Google広告より
今回の目標は、サイトにあるアフィリエイトで商品を買ってもらうことやから、「購入」をえらんだ。
コンバージョン名は「購入その1」にしたで。
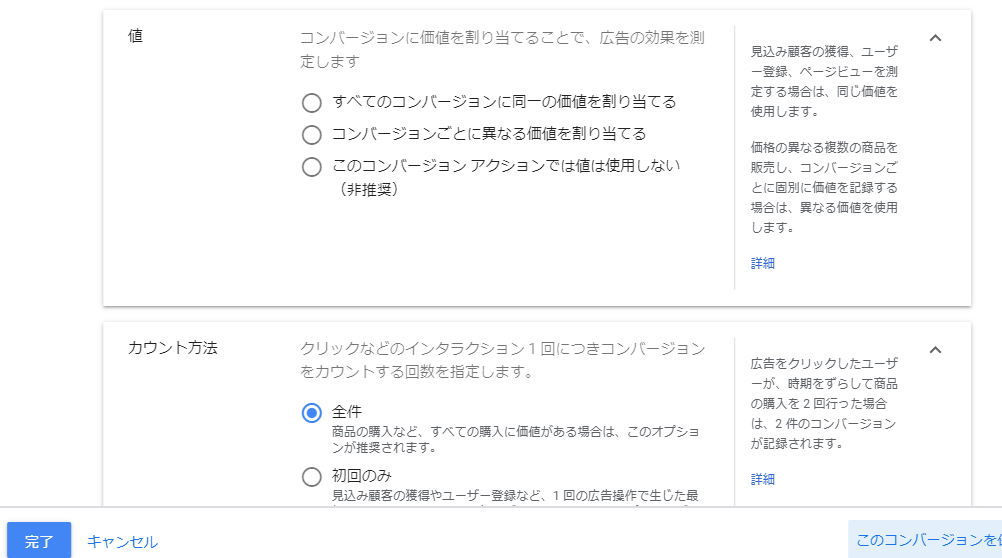
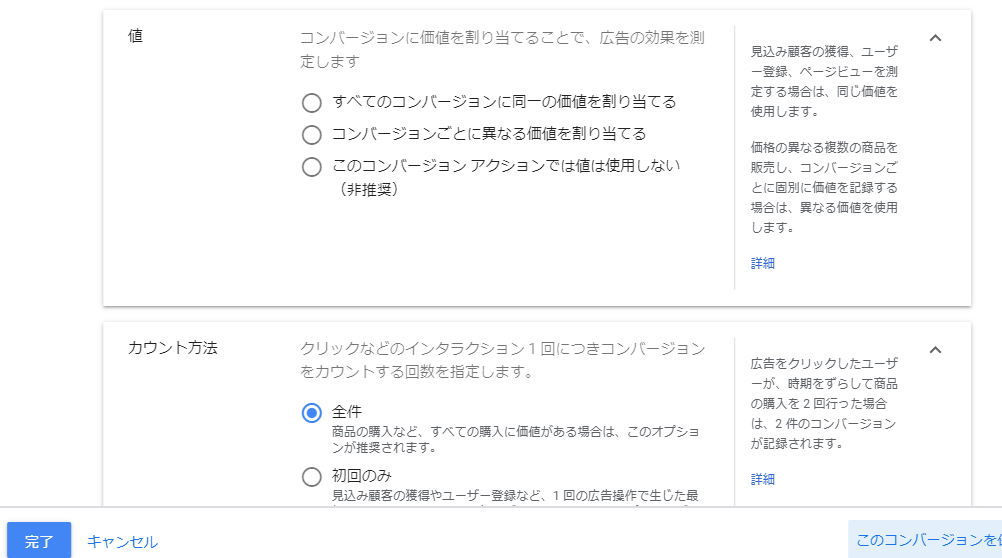
次は、コンバージョンの値とカウント設定をやるで。
 画像:Google広告より
画像:Google広告より
今回は値は無視してもかまへんから、何もいじらなかった。カウント設定は、とりあえず「全件」を選択。
STEP
設定完了とIDとラベルをメモる
これでコンバージョンの設定は完了や! 完了したら、次のような画面が表示されるで。
 画像:Google広告より
画像:Google広告より
次に、「購入その1」をクリックして、タグの設定に移るんや。今回はGoogleタグマネージャーを使うから、「Googleタグマネージャーを使用する」をクリック。
 画像:Google広告より
画像:Google広告より
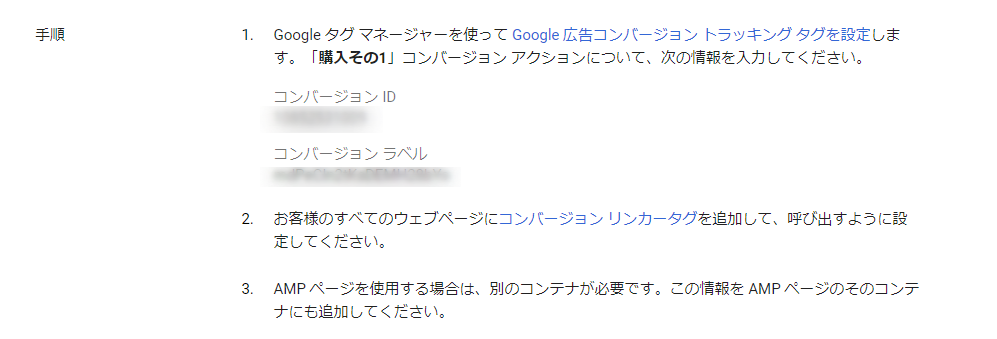
すると、コンバージョンIDとコンバージョンラベルが表示される。
 画像:Google広告より
画像:Google広告より
IDとラベルは、Googleタグマネージャーで使うから忘れへんようにな!
Googleタグマネージャーでタグとトリガーを設定する
Google広告でコンバージョンの設定が完了したら、次はGoogleタグマネーシャーでタグとトリガーを設定するで。
STEP
Googleタグマネージャーにアクセス
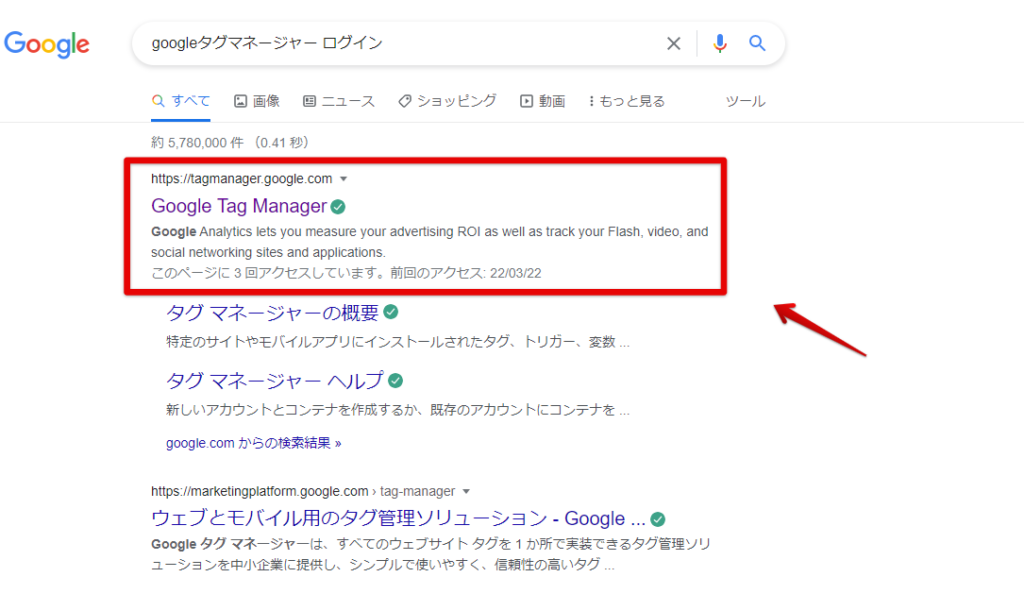
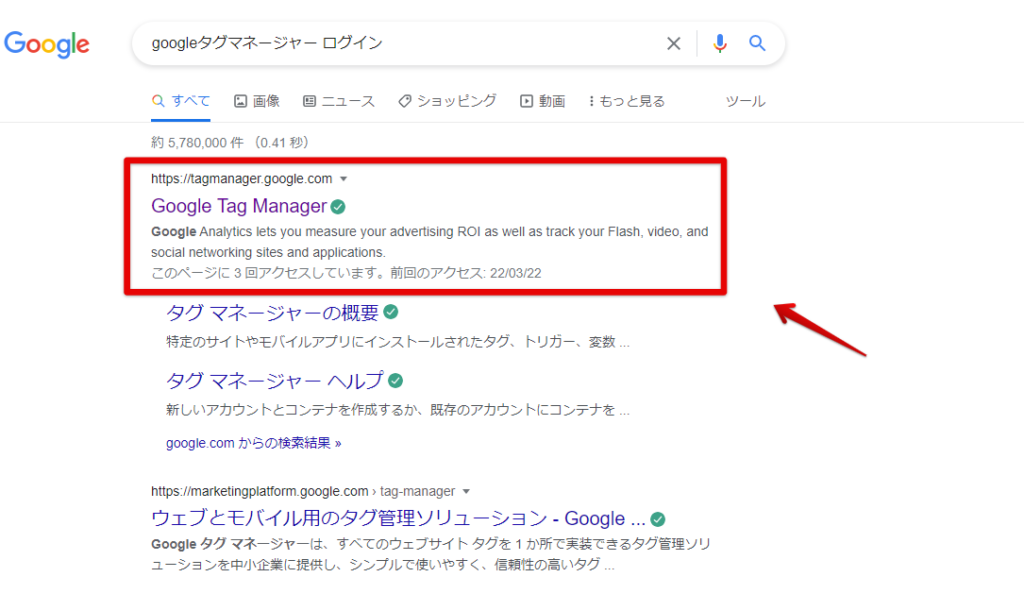
まず、Google先生で「googleタグマネジャー ログイン」と検索するで。検索結果から、Googleタグマネージャーのトップページにアクセスする。

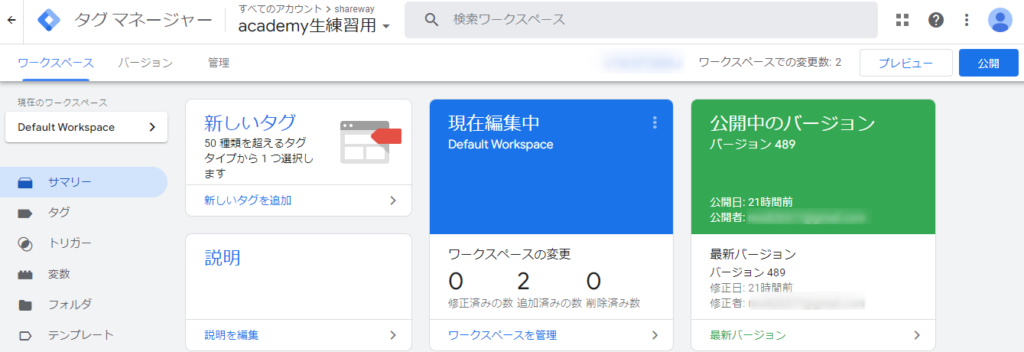
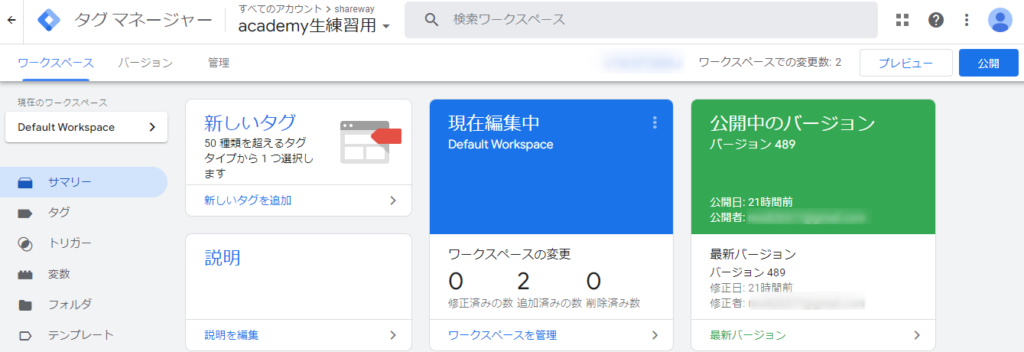
すると、次の画面が表示されるで(※)。
 画像:Googleタグマネージャーより
画像:Googleタグマネージャーより
(※)画像の表示画面について補足や
ホンマは、Googleタグマネージャーでアカウント作成やコンテナ設定をやらんと機能が使えへん。
せやけど、今回はスクールが事前にアカウント作成やコンテナ設定を済ませてあった。
せやから、トップページからアクセスすると、上の画像と実際に表示される画面が違うから注意してな。なお、この記事ではアカウント作成やコンテナ設定の方法は省略するで。
STEP
タグを設定する
トップページにある、「新しいタグ」をクリックするで。すると、「タグの設定」と「トリガー」が表示される。
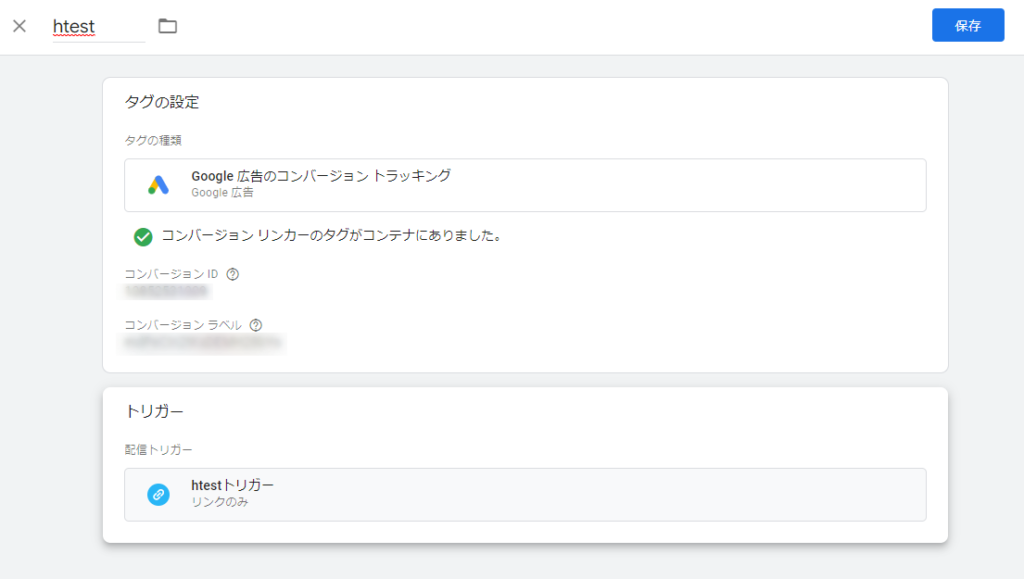
 画像:Googleタグマネージャーより
画像:Googleタグマネージャーより
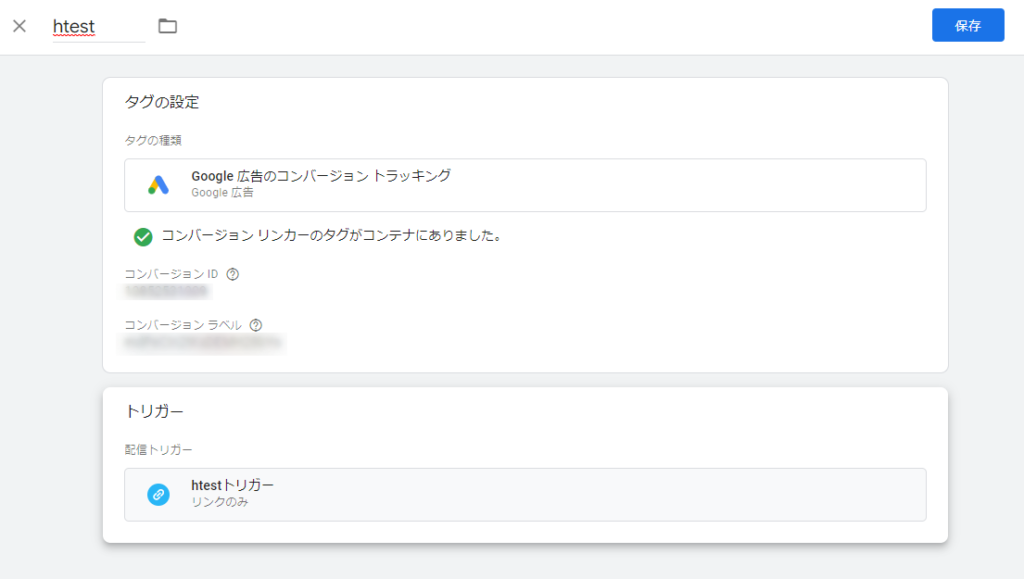
まず、分かりやすいように名前を決めるで。ワシは、「htest」って名前にしたで。
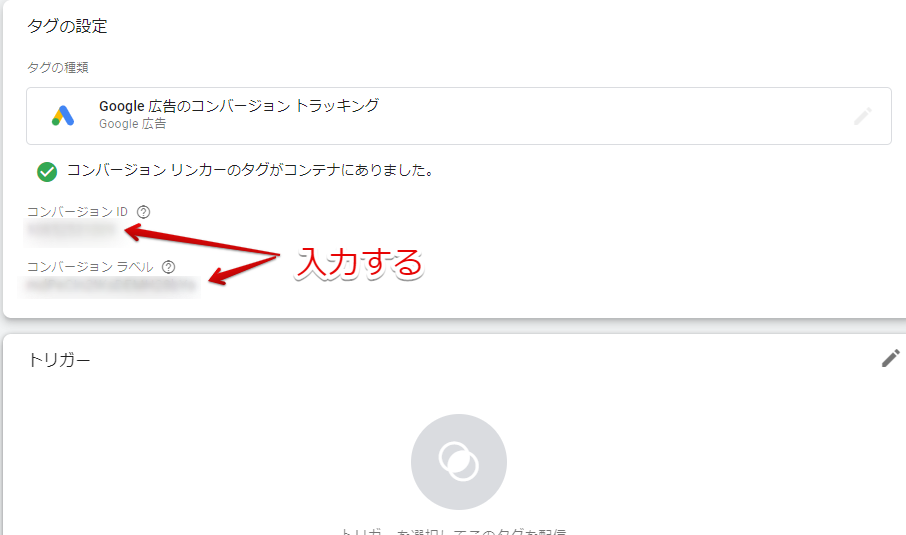
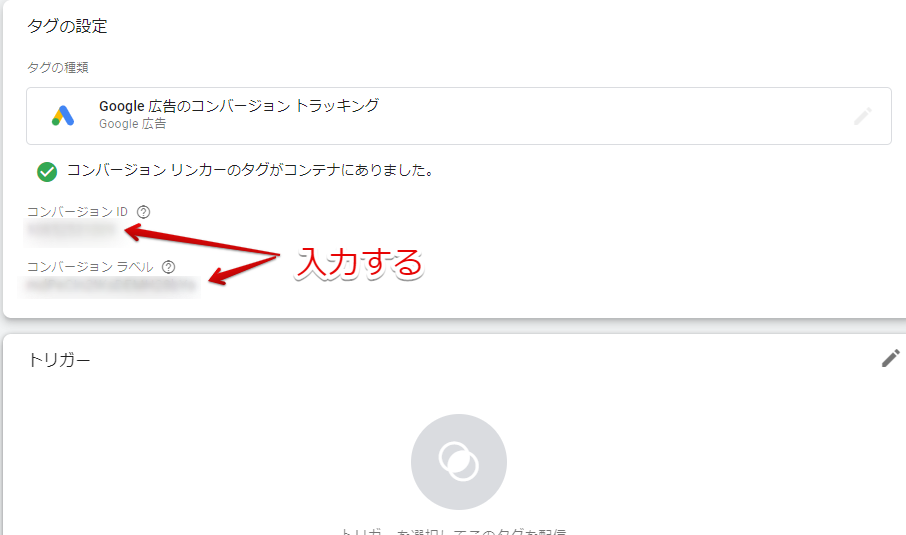
次に、「タグの設定」をクリックしてタグの種類を決める。今回は、Google広告のコンバージョンを測定したいから「Google広告のコンバージョン トラッキング」を選んだで。
タグの種類を選んだら、コンバージョンIDとコンバージョンラベルを入力する。IDとラベルは、Google広告のコンバージョンで設定した時に表示されたもんを、そのままコピペするで。
 画像:Googleタグマネージャーより
画像:Googleタグマネージャーより
これでタグの設定は完了や!
STEP
トリガーを設定する
タグの設定が終わったら、次はトリガーを設定するで。
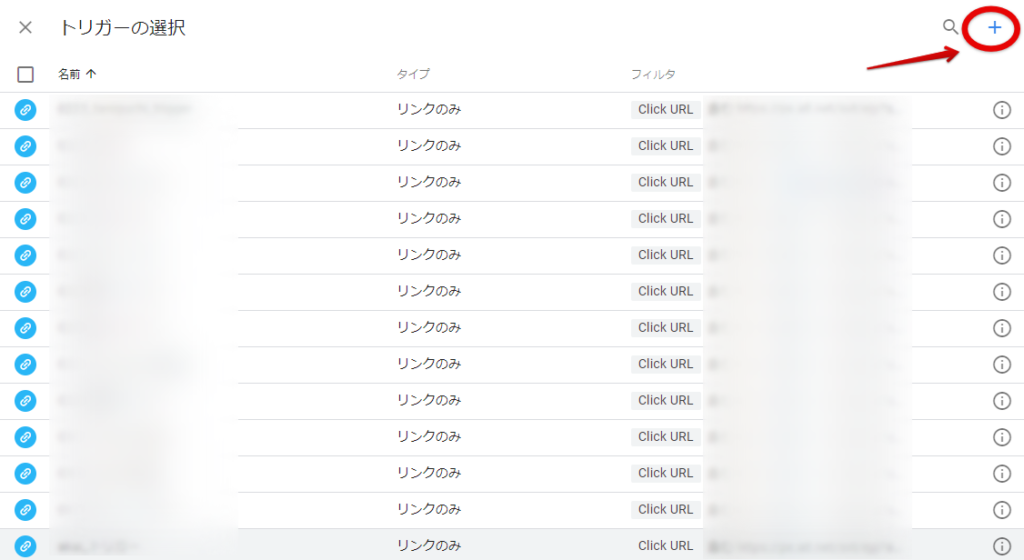
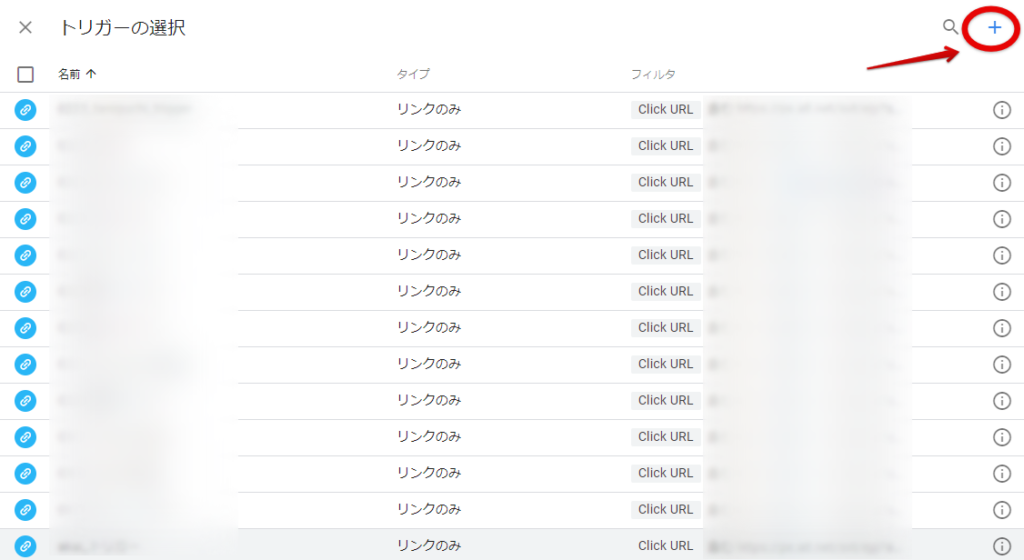
「トリガー」をクリックすると、他の人が作ったトリガーが表示される。新しいトリガーを作るために、右上にある「+」をクリックや。
 画像:Googleタグマネージャーより
画像:Googleタグマネージャーより
「+」をクリックしたら、次はトリガーの内容を設定するで。「トリガーのタイプ」は「クリック-リンクのみ」にして、「タグの配信を待つ」にチェックや。
 画像:Googleタグマネージャーより
画像:Googleタグマネージャーより
次に、測定する対象の記事のアドレスを入れる。今回は、ワシが課題で書いた記事のアドレスを入力したで。
記事のアドレスを入力したら、アフィリエイトリンクがクリックされたことを測定する設定をせなアカン。
「一部のリンククリック」にチェックして、「Click URL」にアフィリエイトリンクのアドレスを入れる。
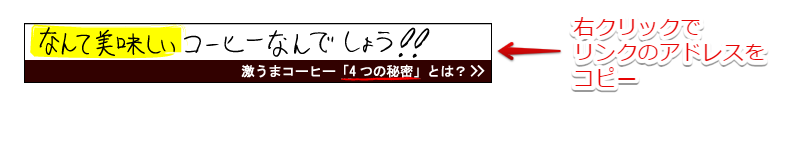
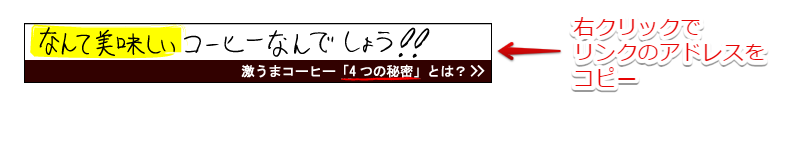
なお、アフィリエイトリンクのアドレスは、バナーを右クリックして、「リンクのアドレスをコピー」を選べばアドレスが分かるで。ワシのアフィリエイトリンクは、ドリップコーヒーのやつや。
 画像:https://shareway.jp/wannabe/2022/02/17/aaaa/
画像:https://shareway.jp/wannabe/2022/02/17/aaaa/
これでトリガーの設定は完了や!
 画像:Googleタグマネージャーより
画像:Googleタグマネージャーより
STEP
タグとトリガーの動作を確認する
タグとトリガーの設定が完了したら、次は設定したもんがちゃんと動くか確認せなアカン。
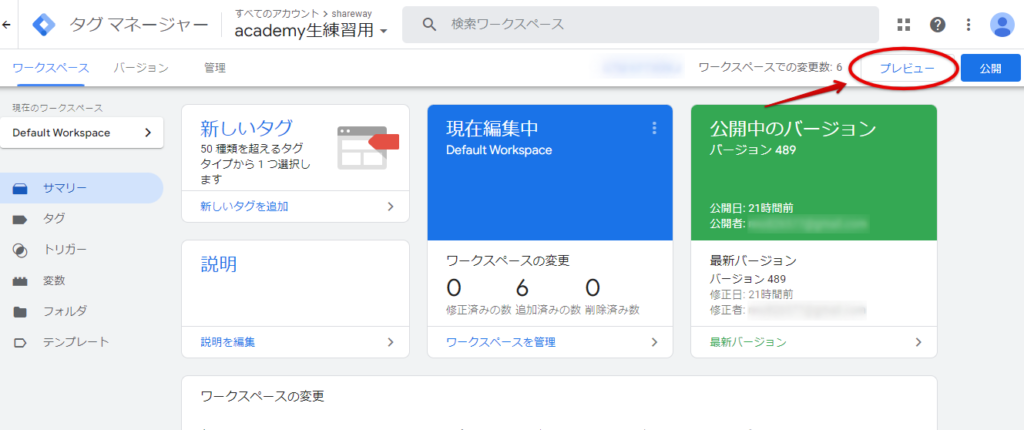
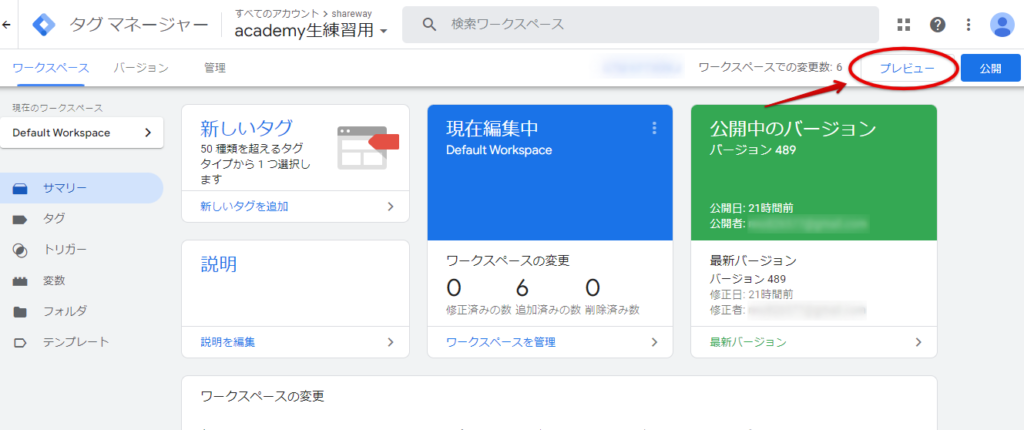
そこで、Googleタグマネージャーのトップページ右上にある、「プレビュー」をクリックする。
 画像:Googleタグマネージャーより
画像:Googleタグマネージャーより
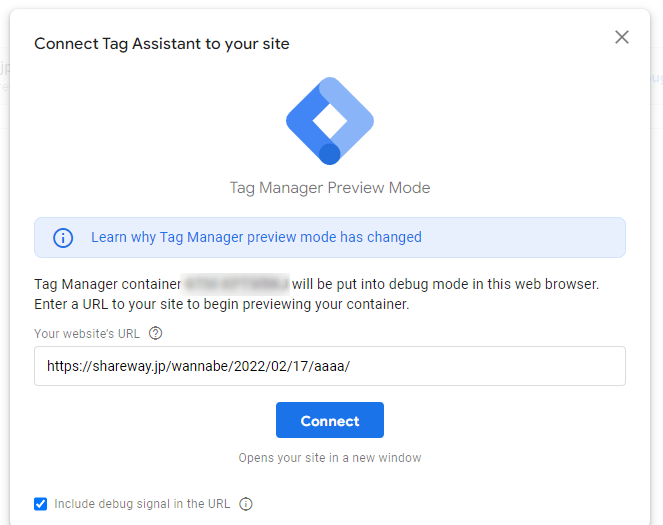
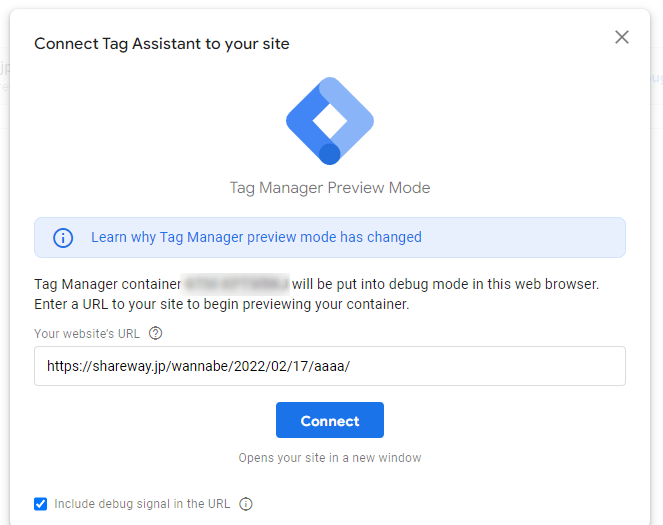
すると、英語いっぱいな画面が出てくる。ここで、トリガーで設定した記事のアドレスを入力するんや。
 画像:Googleタグマネージャーより
画像:Googleタグマネージャーより
アドレスを入力して「Connect」をクリックすると、指定した記事が別タブで表示される。
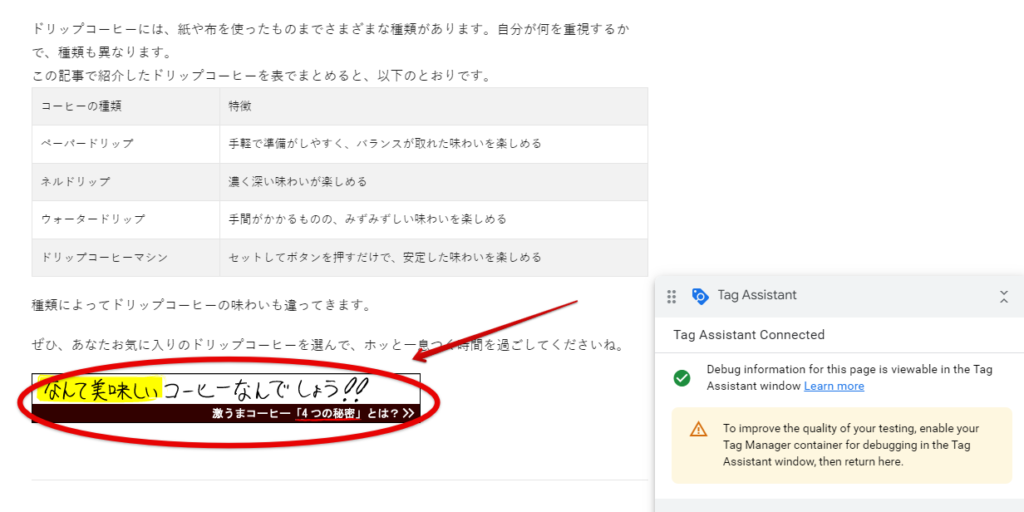
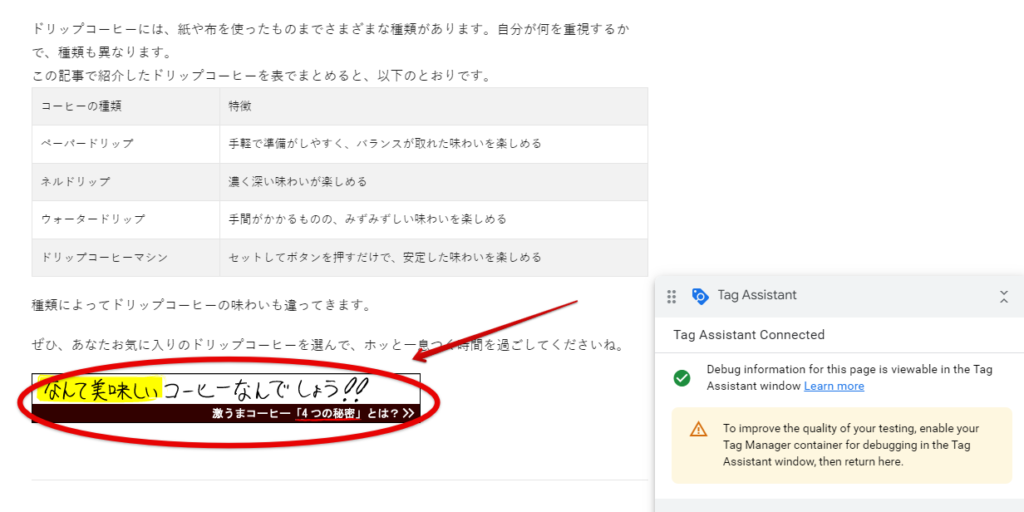
表示された記事を確認して、トリガーで設定したアフィリエイトリンクをクリックするで。
 画像:https://shareway.jp/wannabe/2022/02/17/aaaa/
画像:https://shareway.jp/wannabe/2022/02/17/aaaa/
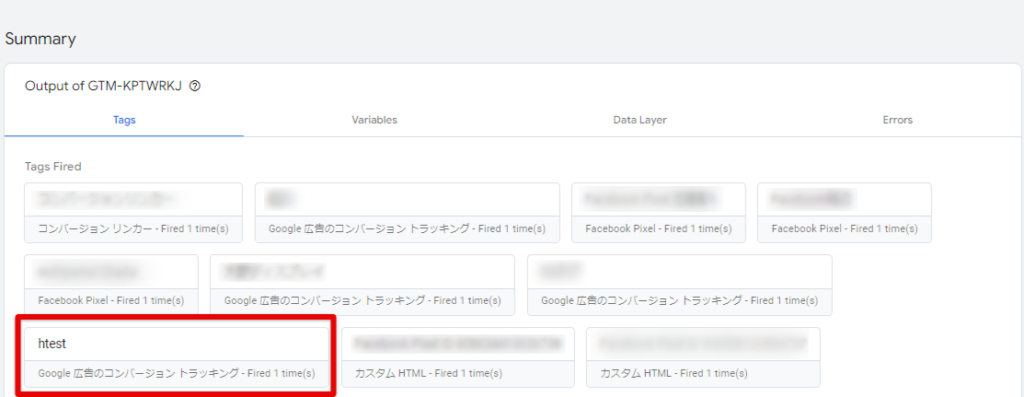
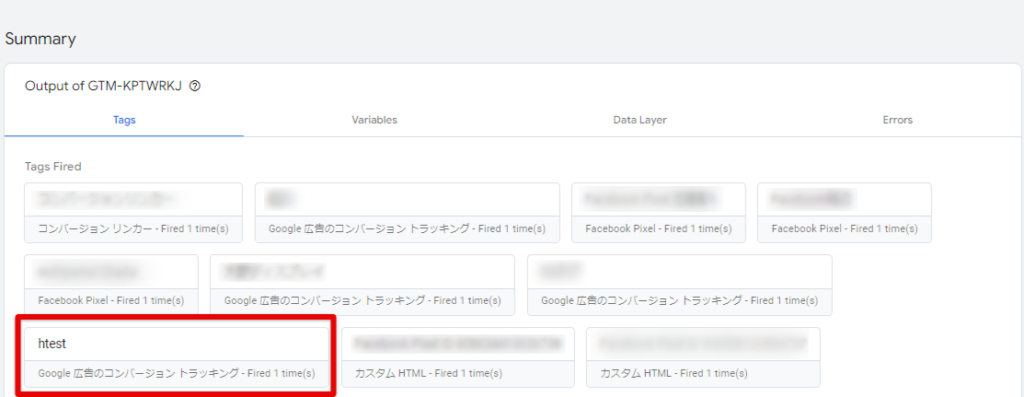
アフィリエイトリンクをクリックすると、「Tags」の「Tag Fired」に設定したタグが表示される。
 画像:Googleタグマネージャーより
画像:Googleタグマネージャーより
「Tag Fired」に設定したタグが表示されれば大丈夫や!
もし表示されなかったら、時間を置いてやるか設定を見直す必要があるで。
タグがちゃんと表示されたら、Googleタグマネージャーのトップページに戻って、「公開」をクリックするで。これでGoogleタグマネージャーのタグ設定はお終いや!
 カピまる
カピまる
ワシ、タグの設定がイミフやったから、途中で授業について行けへんかったわ…。
せやから、授業後に残って講師に教えてもらったり、教材資料の動画を何度も見まくってようやく分かったで。
ちなみに、人によって謎のエラーが出てきたり、表示される画面が人によって違ったりするから注意な。
\無料個別相談会参加で入学金50%OFF/
/制度利用で受講料最大100%OFF\
Amazonギフトカード3万円or1万円プレゼント!
公式サイトURL:https://shareway.jp/wannabe_web/sidejob
次回までのお題。タグを使ってGoogle広告を配信しよう!
次回までのお題は、Googleタグマネージャーで設定したタグを使って、Google広告を実際に配信すること。
配信したらGoogle広告の管理画面からその様子を毎日チェックして、考察をまとめなアカン。
なお、予算は2,250円(費用はスクールが負担してくれるから安心や)。予算を超過したら、配信は停止するようにとのことやった。
 カピまる
カピまる
まあワシの作る広告やし、大してクリックされずに終わるやろ笑
と、安心するワシ。果たして、ワシが配信するGoogle広告はどんな結末を迎えるんやろうか。
次回へ続く…。
 カピまる
カピまる
ちなみに、今回の授業でWebマーケティング専門用語のテストをやる予定やった。
せやけど、20時以降に停電になってまう可能性もあったから、テストは中止。ホンマ、助かったで…。
\無料個別相談会参加で入学金50%OFF/
/制度利用で受講料最大100%OFF\
Amazonギフトカード3万円or1万円プレゼント!
公式サイトURL:https://shareway.jp/wannabe_web/sidejob