前回の振り返り(【2話】【SEO内部対策】URL正規化・Canonicalタグと【SEO内部対策】キーワード調査・選定に挑戦【WEBMARKS体験談】)。
前回は、「WEBMARKS」卒業生やった講師の津田さんから自己紹介があったり、「WEBMARKS」代表の鈴木さんから挨拶があったりと、テンションが上がったあたし。
2回目講義の「URL正規化・Canonicalタグ」と「キーワード調査・選定」はムズい内容やったけど、卒業生の参考動画を見たり、お役立ちツールを活用したりしてなんとか提出できたんやった。
ムズい内容やったけど、津田さんが丁寧にフィードバックや解説をくれたことで、あたしにも理解できたで。
3回目講義の今回は、「サイトマップ確認と更新/robots.txt」と「カスタム404ページの作成」。見慣れへん用語があるけど、果たしてあたしは付いて行けるんやろか…。
\補助金活用で最大100%OFF!/
/無料カウンセリング実施中\
3万円分の11大特典を無料プレゼント!
他社Webマーケティングスクールから乗り換えで受講料5万円OFF
サービス内容の詳細はこの記事を読もう
公式サイトURL:https://webmarks.co.jp/lp/mastercourse_lp03/
目次
3回目講義は福住さんに教えてもらうことに
これまでの講義で安倍さんや津田さんに教えてもらったけど、3回目講義はまだあたしが教わったことのない、福住さんて人に教わることになったで。
福住さんも津田さんと同じく「WEBMARKS」卒業生で、今はフリーランスのWebマーケターとして活動されとる方や。
元々は化学メーカーのサラリーマンで、フリーランスでWeb制作のお仕事をしながら「WEBMARKS」を受講してたとのこと。
受講した理由は、Webマーケティングと相性がええとされる、SEOのスキルを身に着けたかったからなんやと。
 まるこ
まるこ
福住さんは、案件獲得に力を入れて取り組んでたて聞いとるから、
案件獲得方法や案件獲得するための秘策もしっかり聞きたいなて!
ちな、福住さんの経歴は次のとおりや。
福住さんの経歴
- 「WEBMARKS」卒業生
- 元々は化学メーカーのサラリーマン
- その後、フリーランスとしてWeb制作に取り組む
- 現在はフリーランスのWebマーケターやWebディレクターとして活動
サラリーマンからフリーランスとしてバリバリ活動されてて、すげえ人やなて感じたで。
3回目講義は「サイトマップ確認と更新/robots.txt」と「カスタム404ページの作成」について
読者のみんなに分かるよう、あたしが習った「サイトマップ確認と更新/robots.txt」と「カスタム404ページの作成」の内容をそれぞれ紹介してくで。
まずは、「サイトマップ確認と更新/robots.txt」の内容を一部紹介するな。
「サイトマップ確認と更新/robots.txt」
サイトマップは、サイトを見とるユーザーに向けたモンと、Googleの検索エンジンが理解するためのモンの2種類ある。
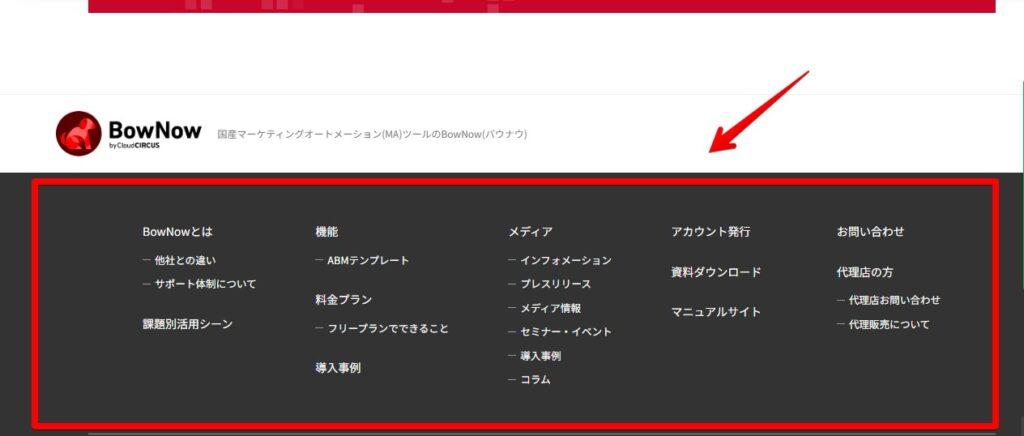
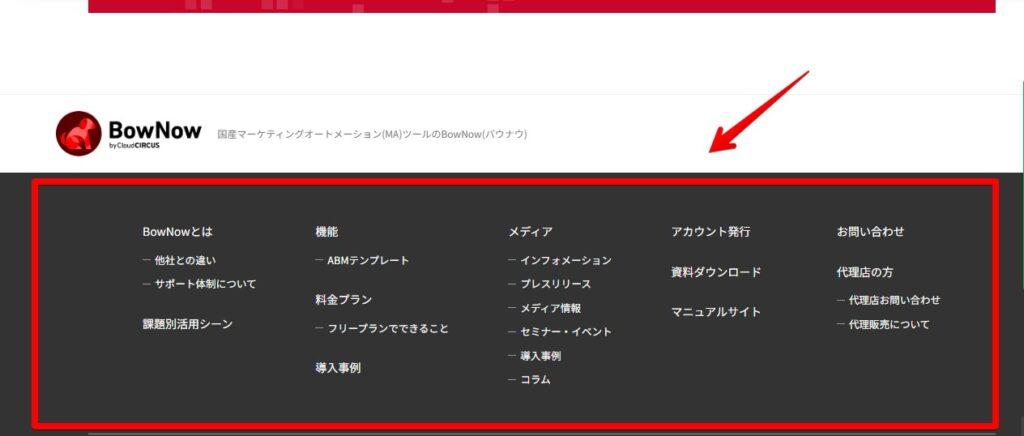
ユーザーに向けたサイトマップは、サイトの下の方に設置されとるモンで、みんなも見たことがあると思うで。
 画像:BowNowの公式サイトより
画像:BowNowの公式サイトより
 まるこ
まるこ
よう、公式サイト見とると一番下に表示されとるモンやから、見たことあるなて。
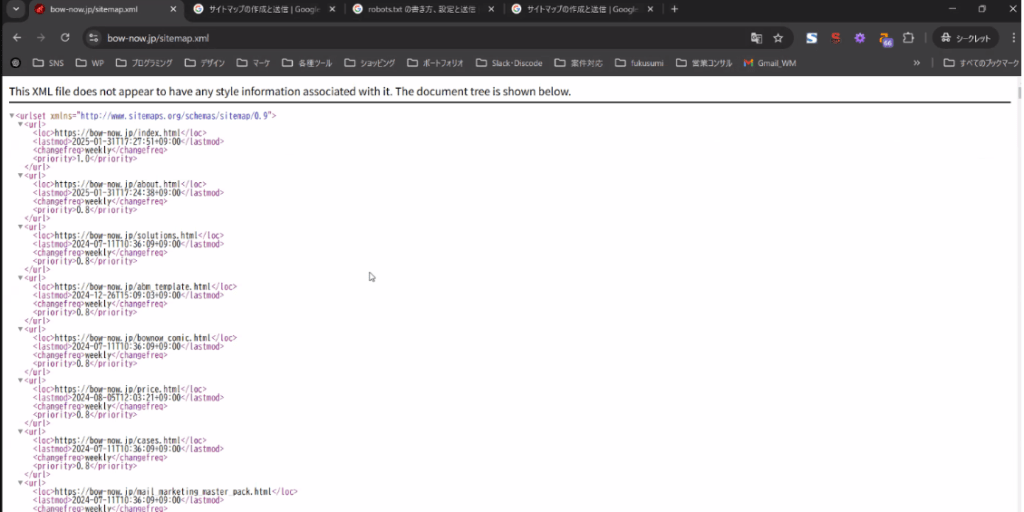
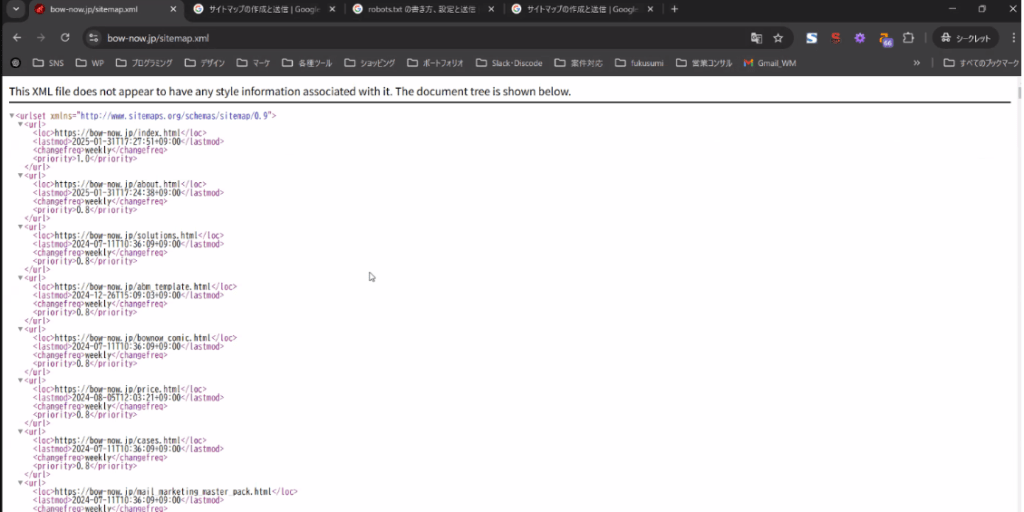
一方で、Googleの検索エンジンが理解するためのサイトマップは、ユーザーからは見られへん、Googleに理解してもらうための内部向け説明書みたいなモンや。
 画像:BowNowのGoogleの検索エンジンが理解するためのサイトマップ
画像:BowNowのGoogleの検索エンジンが理解するためのサイトマップ
 まるこ
まるこ
人間だけやなくて、検索エンジンて機械も理解できるようなサイトマップを用意せんとアカンてことやな。
次に、「robots.txt」について説明するけど、その前にクロールて呼ばれるモンについて説明するな。
検索エンジンは、サイト内の情報を読み取るためにクロールて呼ばれる作業をする。クロールした結果、サイトにあるページを検索結果に表示するか判断するのよな。
それで、「robots.txt」てのは、検索エンジンがサイトをクロールする時に、クロールできるページを指定するファイルのことや。
 まるこ
まるこ
例えば、「robots.txt」のファイルを使って検索結果に表示させたいページや、表示させたくないページを指定できるで。
ちな、「robots.txt」はファイルを使って記述や設定ができるんやけど、専門性が高い内容で、間違えると上手く機能しない可能性があるんや。
せやから、サイトに「robots.txt」がすでに設定されてて、新しく内容を追加する場合はエンジニアやコーダーとかの詳しい人に依頼したほうがええとのことや。
 まるこ
まるこ
ちな、「robots.txt」に記述する単語は、User-agentやDisallowとかがあるで。
User-agentは検索エンジンを指定する項目、Disallowは指定したページへのクロールをブロックする意味があるんや。
「robots.txt」を設定することで、検索エンジンがサイトを正しくクロールできるようなって、サイトの評価を上げることに繋げられるんや。
3回目講義の課題は、長崎県時津町公式サイトにサイトマップと「robots.txt」が設定されとるか確認して、設定されてへんなら方法を提案することをしたで。
確認すると、サイトマップはあったんやけど「robots.txt」があらへんかったから、スライドに「robots.txt」を設定することを盛り込んだで。
「カスタム404ページの作成」
ネットで検索すると、たまにエラーが表示されるページが出てくることがあるよな。それが、404ページて呼ばれるモンや。
404ページに関して何も設定してへんと、英語だけのメッセージが出てくるページが表示される。せやけど、英語だけのページが表示されるだけやと、ユーザーにとって親切なサイトとは言えへん。
 まるこ
まるこ
そこで、Googleはエラーページが表示された時に、ユーザーにとって使いやすいページに変更して欲しいて伝えとるのよな。
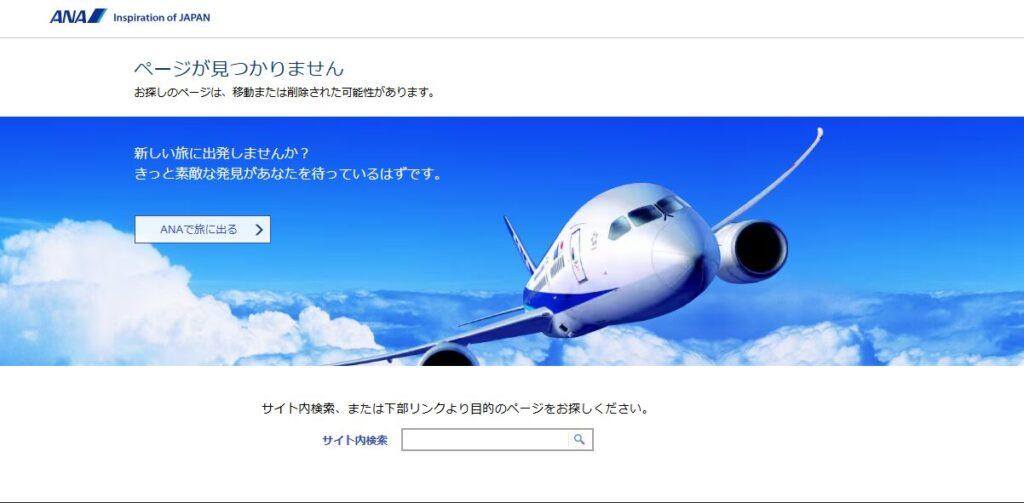
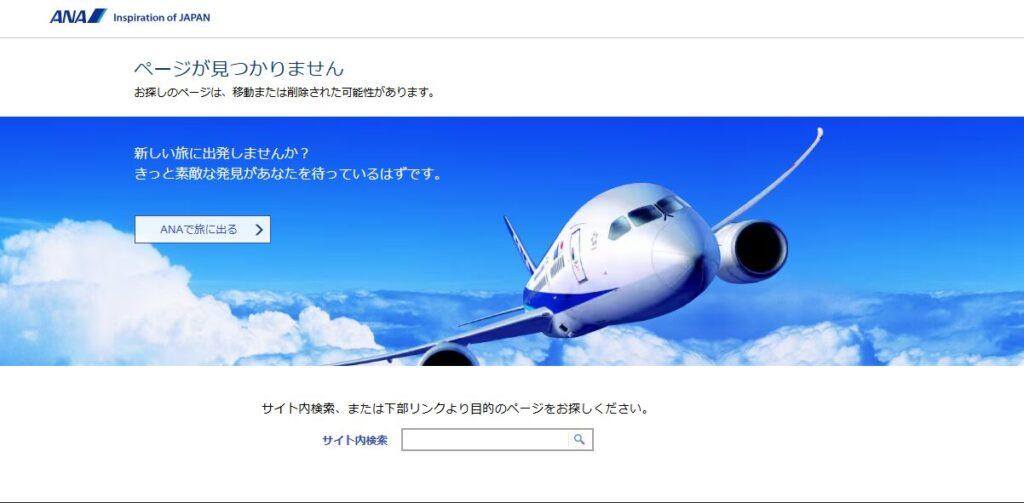
エラーページに変更を加えたのが、カスタム404ページて呼ばれるモンや。例を挙げると、大手航空会社の「ANA」は次のような404ページが表示されるようになっとるな。
 画像:「ANA」のカスタム404ページ
画像:「ANA」のカスタム404ページ
 まるこ
まるこ
機械的なメッセージだけやなくて、「新しい旅に出発しませんか?」てメッセージ性のあるモンが表示されとる。しかも、目的のページが探しやすいようサイト内検索も用意されとる。
「ANA」みたいなエラーページやったら使いやすいし、ユーザーから好感を持たれやすいかもしれへんな。
何でGoogleがカスタム404ページを勧めとるかて言うと、Googleはユーザーが使ってくれる検索エンジンとして選ばれ続けたいねん。
検索結果にあるサイトで、英語だけ表示されとるエラーページばっかやと、ユーザーから「Googleは使えない」て判断されてまう危険性がある。
せやから、Googleやユーザーにとっても、親切なカスタム404ページを作らなアカン。
 まるこ
まるこ
Googleやユーザーにとって親切なカスタム404ページを作ることで、エラーページが表示された時点でのユーザーのページを防げる効果があるんや。
ちな、カスタム404ページを作り込むことでSEOの面から有利になる効果はあらへん。
せやけど、Googleはユーザーの使いやすさを尊重しとるサイトを評価する傾向にある。せやから、ある程度作り込みはした方がええてことや。
課題では、時津町の公式サイト内にカスタム404ページが設置されとるか確認したで。もし設置されてへんかったら、クライアントへ提案するためのスライドをまとめなアカン。
時津町の公式サイトを確認すると、すでにカスタム404ページが設置されてたで。
 画像:時津町公式サイトのカスタム404ページ
画像:時津町公式サイトのカスタム404ページ
 まるこ
まるこ
他のページにアクセスしやすいのはもちろん、くすっと笑える要素もあってええカスタム404ページやなて!
前回よりもスムーズに課題が終わったから、後は講義の日のフィードバックを待つだけや。
「サイトマップ確認と更新/robots.txt」と「カスタム404ページの作成」の課題のフィードバック
課題も無事に終わって、3回目講義で福住さんからフィードバックを受けるんやった。「サイトマップ確認と更新/robots.txt」と「カスタム404ページの作成」の両方のフィードバック内容を一部紹介するな。
まずは、「サイトマップ確認と更新/robots.txt」のフィードバック内容についてや。
 福住さん
福住さん
まるこさん、スライドを綺麗に見せられるように工夫されていますね?
 まるこ
まるこ
せやで! ただ言うても、Googleスライドに用意されとるテーマを選んでちっと変更しただけやけどな。
 福住さん
福住さん
とはいえ、どちらの課題もクライアントにすぐ提出できそうなぐらい、スライドが見やすくなっていて良いですね。
「カスタム404ページの作成」の方は、近隣地域のカスタム404ページの参考例も挙げていたので、良かったです。
「WEBMARKS」から提供されている参考例をそのまま使って提出するのではなく、どうすればもっと良くなるかを考えられていますね。
まるこさんは、「街の住みここちランキング2024」を参考にしながらスライドを作っていたのも良い点ですね。
 まるこ
まるこ
せやで! 時津町は、こだわりのカスタム404ページが用意されていたからな。
あたしが別のカスタム404ページを提案するより、近隣地域のカスタム404ページの実例を踏まえた上で説明した方が、喜ばれるかなて思ったんや。
 福住さん
福住さん
クライアントの心情をイメージしながら提案書を作ることは、これからも大切にしていきましょうね。
 まるこ
まるこ
分かったで。ちな、サイトに「robots.txt」があるかを確認するためのおすすめツールってあるん?
時津町のトップページで「robots.txt」があるか確認した時に、「https://www.town.togitsu.nagasaki.jp/robots.txt」で検索してみて、「robots.txt」がないて判断したのよな。
講義動画やと、「robots.txt viewer」てGoogle Chromeの拡張機能使えば確認できるてことやったんやけど、サービス停止になってたんや。
それで、「Robots.txt チェックツール」て検索して出てきた無料サイトにアクセスして確認したのよな。さらに確認したうえで、「robots.txt」がないて判断したんやけど。
 福住さん
福住さん
そうですね。「robots.txt」については「https://www.town.togitsu.nagasaki.jpl/robots.txt」で確認してないのであれば、大丈夫です。
ツールは使わなくて良いですよ。
 まるこ
まるこ
次は、「カスタム404ページの作成」のフィードバック内容の一部を紹介するで。
 福住さん
福住さん
時津町の公式サイトを確認した限り、トップページや各カテゴリーへの動線が設置されていますね。また、町の特性が伝わるデザインにもなっているため、特にこのままで問題ないですね。
ただ、あえて改善点を挙げるのであれば、カスタム404ページに検索窓を入れたり、関連記事やよくある質問を入れたりしても良い気がします。
ここで、福住さんは2人の受講生が取り組んだカスタム404ページの改善案を2つ取り上げながら、説明してくれたで。
 まるこ
まるこ
そうなんやな。あたしは特に変更することは考えてなかったんやけど。
せやけど、福住さんから言われてみればそうかもしれへんな! 教えてくれてありがとな。
こうして、「サイトマップ確認と更新/robots.txt」と「カスタム404ページの作成」のフィードバックが終わったんやった。
\補助金活用で最大100%OFF!/
/無料カウンセリング実施中\
3万円分の11大特典を無料プレゼント!
他社Webマーケティングスクールから乗り換えで受講料5万円OFF
サービス内容の詳細はこの記事を読もう
公式サイトURL:https://webmarks.co.jp/lp/mastercourse_lp03/
3回目講義中に役に立った情報
あたしと福住さんのフィードバック内容以外に、他の受講生との会話の中で役に立った情報もあったで。一部紹介すると、次のとおりや。
- クライアントは404ページを知らないことが多いとのことでしたが、クライアント向けの資料を作成する時に説明や解説を入れることは多いですか?
-
クライアントの理解度によりますが、解説を入れた方が丁寧な仕事をする印象を持たれやすいため、説明や解説は入れても良いと思っています。
スライドの枚数も稼げるし、クライアントに丁寧に説明できると親切だと思われます。
注意点としては、相手の理解度に合わせて様子を見ることです。内容を知っていそうなクライアントの場合は説明を省略するなど、臨機応変に対応しましょう。
- robots.txt、サイトマップの内容についてクライアントからどの程度聞かれるの?
-
クライアントは、サイト内部に詳しい人が少ない印象を受けます。なので、あまり深くは聞かれません。
逆に、こちらから改善提案していくと価値提供できている印象を与えられるので、喜ばれることもあります。
サイト内部に記載されているコードについては、改善策についてエンジニアとコミュニケーションを取れれば良いですね。
実際にサイト内のコードを書き換える作業は、Webマーケターがする必要はありません。
- サイトマップがあるかどうやって確認すれば良い?
-
サイトマップを作っているかクライアントに聞いてみましょう。クライアントに聞いても分からない場合は、エンジニアに聞いてみてください。
エンジニアにも分からない場合は、「Google Search Console」を使ってサイトマップがあるかを確認しましょう。なお、使うためには閲覧権限が必要なので、クライアントから権限をもらってください。
それでも分からない場合は、「Screaming Frog」というツールを使って調べましょう。
- 404ページを複数作ることは可能でしょうか。また、クライアントからそのような要望を出されたことはありますか?
-
今まで、404ページを複数作る要望を受けたことはありません。
複数の404ページを出すことが難しい可能性があります。エンジニアなら対応できるかもしれませんが、時間やお金もかかるので、あまり現実的ではありません。
- 授業を重ねる度に講師から新たなツールをおすすめされるんですが、結局どれを選べば良いでしょうか?迷っています
-
「Ahrefs」(エイチレフス)、「Semrush」(セムラッシュ)、「Screaming Frog」がおすすめです。
記事執筆といったコンテンツマーケティングの案件に取り組まれているなら、「ラッコキーワード」もよく使われています。
「ラッコキーワード」はサブスクなので、買い切りが良いなら「Ubersuggest」も良いでしょう。
あとは無料ツールで、「Google Analytics」と「Google Search Console」もおすすめです。
- Webマーケティングの仕事といってもさまざまな種類がありますが、どうやって今の仕事に決めたのか?
-
僕(福住さん)は飽き性なので、色々つまみ食いしていきたいタイプです。
ただ、いろいろできるだけだとクライアントから、「あなたは何が強みなの?」と思われてしまうため、どんな仕事をするかのカテゴリーはある程度絞った方が良いですね。
好みやご自身の相性も踏まえて、少しでもやりやすいものを優先して選んだほうが良いでしょう。
その他にも、未経験からクライアントワークをするうえで、福住さんが大切なことを教えてくれたで。他受講生とのやり取り例を踏まえて一部紹介すると、次のとおりや。
 受講生
受講生
福住さんにとって、未経験からクライアントワークをするうえで大切なことは何でしょうか?
 福住さん
福住さん
クライアントへ営業した時に、面談をする場合があります。そのため、自信があるように見せることが大切です。
自信があるように見せることで、クライアントも安心してくれます。
また、面談の時に職務経歴も見られます。それでも、見え方が良ければ「経験年数は少ないけど、信頼できそうな人だ」と思われます。
スキルを身に付けることは当然ですが、自信があるかどうかも見られます。
提出書類のクオリティも大切ですが、自信がなく、不安そうな雰囲気をクライアントに伝わらないよう、自分の見せ方にも注意してくださいね。
どっしり構えて面談に挑みましょう。
 受講生
受講生
福住さんは、案件獲得するために営業をガンガンしていたとのことですが、どの程度営業をかけていたのですか?
 福住さん
福住さん
1日に20件メールを送っていましたね。1ヶ月に100件送信して、返信があったのは2・3通ということはよくありました。
「今日は営業かけるぞ!」という日を設定して、直接営業やエージェント経由、代理店からの応募などあらゆる手段を使い倒しました。
 受講生
受講生
私は案件を獲得するために、いろいろと案件を見ている最中です。案件を見ていると、経験者が募集されていることが多く、未経験者が入り込む隙がないと感じています。
案件獲得の一歩として、コンテンツマーケティングに含まれているWebライターから入る方が多いのでしょうか? 参考になるお話があれば、ぜひ教えてください。
 福住さん
福住さん
営業した数が大切で、面談では自信を持って挑みましょう。
クラウドソーシングサイトは、「indeed」や「エンゲージ」、「複業クラウド」、「Wantedly」などがあります。その他にも、営業代理店やエージェントも活用して、募集要項をあまり気にしすぎずに応募していくと良いですよ。
また、Webマーケティング会社でお手伝いという名目で入るのもおすすめです。
「WEBMARKS」ではコンテンツマーケティングの講義もあります。講義が始まった時に、コンテンツマーケティングが好きになったらWebライターとして活動してみるのもありですね。
Webライターとして活動すればWebディレクターの仕事も分かりますし、ゆくゆくはWebディレクター案件に応募できるようなスキルも身につきます。
福住さんから営業した数が大切やてこと、おすすめのクラウドソーシングサイトを話してたことがホンマに役に立ったで。
3回目講義の感想。改めてユーザーにとって有益な情報を提供したいなて
Googleはユーザーにとって使いやすいサイトを評価してて、評価されとるサイトのページを検索結果の上位に表示させたいて考えてる。
あたしもやるからには、ユーザーにとって有益な情報を提供したいて考えとる。
あたし自身の思いやクライアントさんの利益とかもあるけど、前提として、ユーザー第一に考えて情報を発信することは大切にしたいなて。
ユーザーのことを第一に考えることは、これから仕事をしていく中で忘れてまうかもしれへん。せやけど、絶対に忘れたらアカン、大切な部分やて感じるで。
 まるこ
まるこ
改めて、ユーザー第一を忘れずに取り組める人材になろうて思ったで!
今回の講義はフリートークの時間を多めに取ってくれて。案件獲得の方法を具体的に聞けて良かった。
「WEBMARKS」卒業生である福住さんから、直接リアルな話しを聞けるってのがええ刺激になるなて。
今回担当してくれた福住さんには、毎月1回限定の個別コンサルティングをお願いすることにした。3月7日(金)20時に個別コンサルを受ける予定やで。
個別コンサルティングを受けた感想はまたの機会に紹介するな。4回目講義は、「サイト表示速度改善」と「構造化データ」についてやから、楽しみにしててな!
次回へ続くで。
\補助金活用で最大100%OFF!/
/無料カウンセリング実施中\
3万円分の11大特典を無料プレゼント!
他社Webマーケティングスクールから乗り換えで受講料5万円OFF
サービス内容の詳細はこの記事を読もう
公式サイトURL:https://webmarks.co.jp/lp/mastercourse_lp03/